Having access to new technology, ideas evolving in your head for a while and a free Sunday might inevitably cause one thing: temptation to start a company around it which is extremely difficult to resist.
Historical introduction
I have been interested in FirefoxOS since the first phones have been introduced in Poland, Venezuela, Spain and elsewhere. The idea of having a low end phone based on Web technologies, targeted at markets where the major part of the market share is occupied by feature phones seemed quite ambitious. Time will show whether a setup like this might be the next step after feature phones.
So when the phone became available in Poland I just bought one online. I planed to play with it, to see if I could make an app myself easily since all it took was some knowledge of HTML5, JS and CSS. The phone cost me around 70 euros so in the worst case it could serve as a nice control panel for some robot.
A day or two after I bought it ZTE announced their FirefoxOS dev phones for £59/$79. That made me feel a bit bad because I obviously could have had a cheaper phone for similar quality without T-Mobile branding.
For a few weeks my overpriced FirefoxOS phone was just keeping dust. It was mostly due to the fact that I either did not have time or motivation to play with it. That all changed at SmartDevCon 2 Hackathon.
The SmartDevCon 2 Hackathon
As you can see on its official site the theme of this hackathon was to build something green. That could be approached from many ways and given the fact that there were many platforms to choose from it actually made lots of sense.
At first I decided that I will give this TIZEN a try. Since applications for this platform can be created just in web technologies my backup plan was to just use it on the FirefoxOS device I have if something goes wrong.
It turned out it was me who went wrong. Specifically I went the wrong way. At that time TIZEN SDK was only available for Ubuntu. Not that bad I thought, it would not be the first time I had to do small changes in order to run Ubuntu targeted software on my ArchLinux machine. But then I looked at the size of the SDK and that pretty much did it for me. The WiFi the the bistro the hackathon was in had already trouble with handling 20 connections at once, not downloading a 1.4GB file. I could use the prepaid data SIM card which were sponsored by Play but they were only prepaid for 1GB so that would leave me with additional 400MB to go.
So I decided to go the other way around and see if I can push the application (which is essentially just a zip file full of HTML/JS/CSS files) to the testing device. I supposed and TIZEN wiki also suggested that the phone will work in the usbnet mode and that I will be able to push data into it. I probably did something wrong but whether the developer mode was turned off or on it still did not work.
There were some people in the room who had the SDK for Windows. I could still start Windows in VirtualBox. But after spending three hours geting a SDK to work I decided to rather proceed with the backup plan.
Writing an app for FirefoxOS
I was lucky enough to be at Pitor Zalewa's [1] talk on Developing for FirefoxOS and have clicked through the Firefox OS Documentation and had a look at Intro to Firefox OS and BuildingFirefoxOS.com which proved do be a very valuable resource.
When started out I reacalled an article I read recently and decided to start with the Firefox OS Boilerplate App which is a very simple ToDo List application that showcases the usage of a few APIs.
At this point I should probably say that I had an idea of what to build for this hackathon. It would be an app which would help you with High Intensity Interval Training (fancy way of saying sprinting and then jogging) -- something I've been trying to practice for a while. The ToDo app already had some things I would need anyway so I started making changes and adding features. Apart from the ability to count how long have you actually been sprinting and what's coming up next I also wanted to add some really killer features.
With HIIT the very important thing is to make your heart beat at a certain level which depends on your age. So my first idea was to get the current speed at which the device is moving and then use some kind of a formula which would tell me at what is the BPM (Beats Per Minute) at some speed. If your BPM was lower or higher than your target one the app would start vibrating in given intervals so that you would get back to your pace.
Well, it was an interesting idea but there were many issues with it. First your BPM depends on many other factors than just speed and even then, I could not find a formula which would be somewhat suitable for something like this. Maybe I was just looking for the wrong thing but at a hackathon this meant that I had to forget about it and try something else.
As I said previously, in HIIT you shift from sprinting to jogging/walking and vice versa. Especially when doing the last few shifts it's quite difficult to persuade yourself to actually really start sprinting/running. So my other killer feature was to detect whether the device was moving at a speed which would look like running and if it did not it would make the device vibrate in such an annoying way that you would really rather run.
In order to implement something like this I needed a way of detecting when is the device moving and also how much. Answering this question would be quite straightforward if I decided to use GPS. But that would also only made the app useful in places with GPS coverage and I didn't want to put any restrictions to its use.
So I decided to try it some other way which meant to use accelerometer. But how do you actually interpret the data from accelerometer? I had to look it up too and found this great presentation which deals with detecting walking/running on Android devices [2]. What we are interested in is the length of the vector the accelerometer returns. That is given by
where g is the gravitational constant which needs to be subtracted from the result. In the presentation they also use some statistics to give those data a bit more meaning but I figured that it would be just too much for this cheap FirefoxOS phone. What I ended up doing was checking for the difference between two readings.
Implementing this feature took me some time but I was still confident that I can make it in time. But then I went ahead and tried to implement some kind of stopwatch and well, I freaked out. There were so many things wrong with my design that it would make more sense to just delete the application and rewrite it with Ember.js or Angular.js.
But I did not have time for that. Moreover, when I looked around I saw a guy sitting directly behind me who was working on pretty much the same thing.
And so I did what I thought was right from the business perspective: I pivoted.
The new pivot
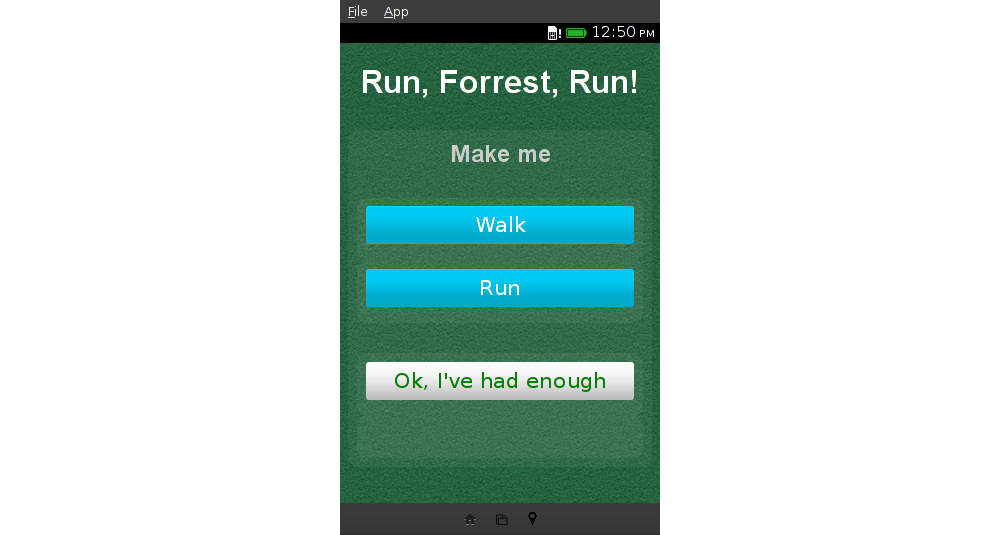
So I decided to use what I already have and build an app which would help you keep at walking or running. When I thought about the name a few examples of 'no stop' mentality in the popular culture popped up in my head and from those I chose Forrest Gump. And so the Run, Forrest, Run application was born.
I wanted the UI to be as clear as possible so in the end it was just three buttons and a small box on the bottom which would tell you for how long did you manage to walk/run. Since the app was supposed to be 'something green' I tried to find some green background texture on Subtle Patterns and ended up using this one [3]. And so the app looked like this:

The UI of Run, Forrest, Run!
Then I realized that a good application also needs a nice icon. Given my graphics skills the best what I could do was to use faviconist and create something that would not look that bad. And uses green of course.
Honestly, the result was surprising even for me.

Look for RFR. I have no idea how did that shadow get there. I suspect FirefoxOS has to be doing some magic.
After putting all this together I was (surprisingly) done and ready to present it.
The Pitch
It turned out that there were many people doing many things at this hackathon. Some created apps that calculated how long will it take for the efficient light blurb to actually pay off or where is the nearest recharging station for your electric car, others did very nice games such as for example Trash Park.
So I was waiting patiently as others presented their apps and when there was no one else to present anything I stepped in.
I don't think I've ever done such a great pitch for anything. My main selling point was that it was (obviously) a great app and since it's all HTML/JS/CSS it will be dead simple to port it to TIZEN or to any other platform that supports this web combo.
The response was overwhelming.
And for a short moment (approximately 231 milliseconds) I was ready to fund a company around it. But then I recalled what RunKeeper does and told to myself that it's not the time. Yet.
The Results
Since this was a hackathon and there were some devices you could win many people came in mostly to get them. That was never a good reason for me and I did not think my small app could actually win something but I was still curious who is going to win what.
I think that the judges did a very good job and the results did indeed reflect the quality of apps and that the prizes went to those who really deserved them.
But after they they announced the winners the judges mentioned one thing that caught my attention. It was something like 'we did not feel right about giving prizes to organizers'. So if I was not an organizer Run, Forrest, Run would end up being the third best app and thus eligible for a prize!
Closing thoughts
There are couple of things I would like to discuss in the end
SmartDevCon
I am very thankful for the privilege to be both speaker and an organizer of such a great event as SmartDevCon 2 was. I got to that position thanks to one man who also happened to be the head organizer. Thanks Filip!
Firefox OS
After creating an app for FirefoxOS (although a really simple one) I think I can say that the process was quite nice. The Firefox OS Simulator is a Firefox extension (40MB) you can just download and play with. It is not very much like this with the other platforms focused on web-based apps. On the other hand, it is obvious what's Mozilla aiming at here. The vast amounts of web developers who can use their everyday skills to build mobile apps too.
However, I am not exactly sure how far this might really get if Mozilla wants to keep its status of deep reviews. I mean there is a technological giant who does precisely that but I don't think that waiting in queue for a review for more than three days will not serve as a good reason for everyone to create another app for your open platform.
One of many
One of the things I valued most at SmartDevCon was the enormous diversity of devices, operating systems and people (Normally I would have said that this was only possible thanks to great effort of organizers but since I somehow happened to be one of them I do not really want to close myself in a narcistic loop of thanking to myself.). Thanks to this diversity I quickly discovered new platforms and figured out that FirefoxOS is really just one of many. There are other platforms like TIZEN or BlackBerry which let you build your applications Web technologies. Also FirefoxOS is not the only platform that is targeting low end spectrum of mobile devices and feature phone users. There is for instance Nokia Asha platform which does have some cool stuff to offer.
Quo vadis Run, Forrest, Run
So to sum it up, the source of this smallish app is at GitHub and if you are thinking about building one yourself it might serve as a good starting point.
Here are a few things I would like to do with it in the future:
- Publish it at Marketplace
- Set up some kind of testing with Appium
- ... stay tuned for more!
| [1] | If the name does not sound familiar he's behind JSFiddle. |
| [2] | There is a good amount of research taking place in this area, like here: http://www.qol.unige.ch/research/ALE.html |
| [3] | My search for a suitable green patter whould be way easier if Josh Green did not create so many great patterns |